皆さんこんにちはあいかブログを運営しているあいかです🌻!!今日のブログは
【画像を加工したい】という方におすすめのアプリを紹介していきます!
皆さんは、画像加工をしたくてもどのアプリがいいか悩んでませんか??
冒頭でもいった通りPicsArtは本当におすすめです!
もうこのアプリが本当に凄すぎるんです!
これだけで画像加工が済むってお得じゃないですか??
きっとこのアプリの沼にハマるはずさ。。
では次にPicsArtでできることについて紹介しますね!
スポンサーリンク
切り抜き
使い方
また、この機能はTwitterのヘッダーサイズにすることも可能だったり、 YouTubeの動画のサイズにすることも可能なんです!
なので、Twitterのヘッダーを作成したい場合は、このアプリをとてもおすすめします!
(実際に私もこの アプリを使って、Twitterのヘッダーを作成しました!)
分散
分散は以下の画像のように、分散したい部分を分散させることができます!
なんか、いい感じですね。(上手く使えば凄いことになりそうですね)
使い方
クローン
私は、ハートをクローンすると以下のような画像になりました。
(正直使い方が難しかったです、、)
使い方
私は、アカウント作成をタップすると以下のような画面が表示されました。
では、黄色く塗りつぶされている部分に【メールアドレス】を記入してください。
記入したら、【紫の部分】をタップしてください。
タップすると以下のような画面が現れました。
2. チェックボタンが表示されたら、完了をタップしてください。
この画面は、有料プランが表示されていますが、【右上のバツ】をタップしてください。
タップすると以下のような画面が表示されました。
1番左のホームマークはPicsartで画像加工をした方々の投稿を見ることができます。
実はピクスアートは画像加工をして投稿することが可能です。
次にコンパスの様なマークは、ピクスアートを利用している方が投稿した画像を見ることができます。(黄色く塗りつぶされた画面に敷き詰められています。)
また、投稿の上には、今、人気のハッシュタグ(#)があります。
【重要】
次に、真ん中にあるプラスのマークは【画像加工】ができます!
では実際にしていきましょう。
使い方
これで、完了です!画像加工の仕方は、この記事をスクロールして【PicsArtで画像加工・機能紹介】を見てくださいね!
では、次にトロフィーのマークは、PicsArt(ピクスアート)さんの、投稿が表示されます。
また、1番上にあるのはピクスアートを利用している方の投稿です。これは、投票することができるので、ぜひ投稿してみてくださいね。
(みなさん、加工がうますぎる。。)
では、最後に【人型のマーク】は、自分のアカウントを見ることができます。
ちなみに、私のアカウントは以下の様な画像になっています。
また、フォロー中が2フォローになっているのには、PicsArt・PicsArtjp(ピクスアートの公式アカウント)を自動的にフォローされているからです。
この、Gold機能というのは、簡単にいうと ピクスアートの有料版 です。
この、Gold機能でできることは、
動画編集もできるのは、凄すぎますね。。
この、アプリ❶つだけで様々なことができるのは本当にすごすぎます!
これぞ、本物の【神アプリ】ですね!!
ですが、やはり価格が気になりますよね。
では、見ていきましょう!
↓↓↓
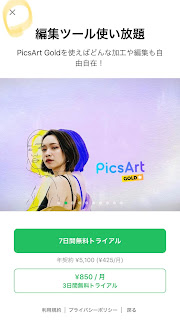
この画像は、ピクスアートの広告です。
この、画像を見ると,
2番は、月に850円・3日無料トライアルなので、どっちかというと1番の方が買った方が良いですね。
ですが、みなさん、【無料版】でも問題なく使えます!私も現在は無料版を使っています!
無料でもその凄さ、これが【Picsart】(ピクスアート)本当に凄すぎる!!
【画像を加工したい】という方におすすめのアプリを紹介していきます!
↑↑↑
この画像は実際、今日紹介する画像加工アプリで、画像加工しました!!
皆さんは、画像加工をしたくてもどのアプリがいいか悩んでませんか??
Q.『画像加工アプリを探してもやっぱ有料アプリがいいのかな?』
Q.『使い方が難しいのは嫌だな。。』
Q.『可愛く仕上げたい!』
Q.『使い方が難しいのは嫌だな。。』
Q.『可愛く仕上げたい!』
A.【では、私が超絶愛用しているPicsArt(ピクスアート)という画像加工アプリを紹介していきます!
冒頭でもいった通りPicsArtは本当におすすめです!
もうこのアプリが本当に凄すぎるんです!
これだけで画像加工が済むってお得じゃないですか??
きっとこのアプリの沼にハマるはずさ。。
↑↑↑
この画像も、PicsArt(ピクスアート)で画像加工しました!!
【PicsArt】とは
このアプリはズバリ 画像加工アプリです!
ユーザー数は↓↓↓
ユーザー数は↓↓↓
累計7億超え、毎月1.5億人以上のユーザが使っています。
引用:App Store
たくさんの方々に使われてるなあ〜!それほど信頼されてるのがわかりますね!
PicsArtのレビュー
- 無料でも凄すぎる
画像加工する分には無課金で使えます。
- 使いやすい
いろんな種類の加工があって使いやすい!
- 神アプリ
これ一つだけで加工ができるのは凄すぎる!!
などなど
PicsArtはやはり凄そうですね。。。
では次にPicsArtでできることについて紹介しますね!- 無料でも凄すぎる
- 使いやすい
- 神アプリ
などなど
PicsArtはやはり凄そうですね。。。
PicsArtはやはり凄そうですね。。。
スポンサーリンク
PicsArtで画像加工する方法・機能紹介
PicsArt(ピクスアート)でできる事についてまとめていきます!
切り抜き
切り抜きは、画像の切り抜きたい所を切り抜くことができます。
使い方
- ツールから【切り抜き】を選択
- 下の部分に【フリースタイル・四角・3:4・3:2・16:9・四角(インスタ)・フィード(インスタ)・ストリーズ(インスタ)・投稿(フェイスブック)・カバー(フェイスブック)・投稿(ピンテレスト)・投稿(ツイッター)・ヘッダー(ツイッター)・YouTube
なので、Twitterのヘッダーを作成したい場合は、このアプリをとてもおすすめします!
(実際に私もこの アプリを使って、Twitterのヘッダーを作成しました!)
ピクスアートで画像加工はこんな感じ↓
 |
| 5月1日 |
5月16日
5月20日
Twitterフォローしてくれると嬉しいです!
↓↓↓
@aikasblog分散
分散は以下の画像のように、分散したい部分を分散させることができます!
なんか、いい感じですね。(上手く使えば凄いことになりそうですね)
使い方
- ツールにある分散をタップすると、【分散させたい部分を選択してください】が出るので、分散したい部分を選択してください。
- 以下の画像の様にしたい場合は、【あいかの髪の毛の生え際から曲線を描く様にする】とできました。
- 選択できたら、【→】が右上(次への部分)に表示されるので、タップしてください。これで完了です!
クローン
私は、ハートをクローンすると以下のような画像になりました。
(正直使い方が難しかったです、、)
使い方
- ツールから、クローンを選択してください。
- 選択したら中心に【丸マーク】が表示されるので、それをクローンさせたい部分に移動させてください。
- 移動ができたら【丸が青く】表示されます。
- そしたら、【青丸】を好きな様に動かすと分散の様な感じになるので、これで完成です!
伸縮
伸縮は、画像の一部を伸ばしてみたり、縮めてみたりができます。
使い方
使い方
- ツールから【伸縮】を選択
- すると、下に【自由変形・渦巻左回り・渦巻右回り・絞り込み・膨張・復元】
- 選択したら、伸縮したい部分を移動もしくは長押しするとできる。これで完成です。
自由変形ー好きな様に動かすことができる以下の様な画像
渦巻左回りー選択した部分が渦巻の左回りになる
渦巻右回りー選択した部分が渦巻の右回りになる
絞り込みー選択した部分を長押しするとその方向に向かって、絞られる
膨張ー選択した部分を長押しするとその部分が膨張される
復元ー伸縮した部分を復元することができる
モーション
モーションは、分散の様な感じです。
使い方
使い方
- ツールからモーションを選択
- 【分散させるエリアを選択する】が表示されるので、分散したい部分を囲んでください。すると【選択した範囲を好きな方向にドラッグする】が表示されるのでドラッグしてください。
- 選択したら、適用をタップしてください。
自動ー自動で選択される
形ー自分で好きな様に選択できる
形ー自分で好きな様に選択できる
選択
選択は、切り抜きができます。
使い方
トーンカーブ
選択は、切り抜きができます。
使い方
- 下の部分に【長方形・楕円形・選択・ブラシ・Lassoー線を引く】 があります。好きなものを選んでください。
- 選択したら、長押しをしつつドラッグをしてください。
- そしたら上の部分(キャンセルと適用の間に表示される)に、【切り取り・コピー切り抜き・エフェクト・修正】が表示されるので、それぞれしたい部分を選択してください。これで完成です。
トーンカーブ
トーンカーブは、明暗や、色反転などの機能があります。
使い方
修正
使い方
- 1番下にある【丸】を上に移動させると、明るさは、明るくなります。
- 反対に1番上の【丸】を下に移動させると暗くなります。
修正
修正は、色の調節をすることができる機能です。
使い方
コントラストー画像をふんわりできる
明瞭度ー影の濃さを調節できる
彩度ー画像の色を灰色にすることができる
色相ー色を変化できる
シャドウー色を濃くしたり薄くすることができる
ハイライトー光の強さを調節できる
色温度ー画像を冷たくしたり暖かくできる
色強調
使い方
- ツールから【修正】をタップ
- すると、下の部分に「明るさ・コントラスト・明瞭度・彩度・色相・シャドウ・ハイライト・色温度】が表示されます。それぞれ好きな部分を選択してください。
↓↓↓
明るさー明るさを調節できるコントラストー画像をふんわりできる
明瞭度ー影の濃さを調節できる
彩度ー画像の色を灰色にすることができる
色相ー色を変化できる
シャドウー色を濃くしたり薄くすることができる
ハイライトー光の強さを調節できる
色温度ー画像を冷たくしたり暖かくできる
色強調
色強調は、色を物凄く強調されます。
使い方
【色強調Lv.2】
【色強調Lv.100000000】
これは、凄いッッッッ!!マグマみたいですね笑笑
ぼかし
使い方
- ツールから【色強調】を選択
- 下の部分にが表示されます。【色強調・彩度】好きな所を選択してください。
【色強調Lv.2】
【色強調Lv.100000000】
これは、凄いッッッッ!!マグマみたいですね笑笑
ぼかし
ぼかしは、画像をぼかすことができます。
使い方
遠近補正
使い方
- ツールから、【ぼかし】を選択
- 下に、【線形・円形】 が表示されます。 線形ー長方形の周りはぼかし 円形ー円の周りはぼかし
- 好きな方を選んだら、【度合い】が表示されます。度合いをマックスにしたら、長方形・円の周りがぼかされます。反対に、度合いを0にしたらぼかしはされません。
遠近補正
遠近補正は、画像を近づかせたり、遠くすることができます。
使い方
リサイズ
使い方
- ツールから、【遠近補正】を選択
- 下の部分にある【□□】が横にたくさんあるのは、左・右を遠くしたり、近くにすることができます。 また、【□】縦に四角がたくさんあるマークは、縦の半分を遠く・近くすることができます。
リサイズ
反転/回転は、画像を反転したり、そのまま回転することができます。
使い方
エフェクト
使い方
- ツールから、【反転/回転】を選択
- すると、以下の画像の様になります。下の部分には【左・右・水平・垂直】が表示されます。好きな方を選んでください。
エフェクト
エフェクトは、画像にフィルターなどをかけることができます。また、そのエフェクトを加工することも可能です。
エフェクトには、有料版(王冠のマーク👑)がありますので気おつけてください。
使い方
美しくする
エフェクトには、有料版(王冠のマーク👑)がありますので気おつけてください。
使い方
- 【エフェクト】が表示されるので選択
- 下の部分に、たくさんのエフェクトが表示されるので、ぜひ使ってみてくださいね!
美しくする
美しくするは、人物の顔を美しくすることができます。
使い方
実際に加工をしてみた結果
↓↓↓
少し可愛くなりましたね!実際の顔ではないので少々認識されませんでしたね。。
ステッカー
使い方
- 【美しくする】を選択
- 【自動・顔👑・しわ👑・スムーズ・目元のたるみ👑・美顔補正・スキントーン・ヘアカラー・詳細・アイカラー・ホワイトニング・作り直し・赤目補正】
この、王冠👑マークは、有料版のみ使用できます。
↓↓↓
少し可愛くなりましたね!実際の顔ではないので少々認識されませんでしたね。。
- これは、アイカラーをブルーに加工
- ヘアカラーをピンクに加工(髪の毛先に加工しました)
- トーンカラーを加工
ステッカー
ステッカーは、画像にステッカーを貼り付けることができます。
たくさんの種類のステッカーがあるのでおすすめです。
また、ステッカーを作ることができます。
使い方
↓↓↓↓↓
切り抜き
たくさんの種類のステッカーがあるのでおすすめです。
また、ステッカーを作ることができます。
使い方
- ステッカーを選択
- 上に【検索】が出るので、検索してください。(日本語でも可・英語も可) 例 ひまわり、sunflower、オシャレ、月、ブログ、
- 好きなスタンプが見つけたら、そのスタンプをタップしてください。
- スタンプの位置などを調節してください
↓↓↓↓↓
切り抜き
切り抜きは、切り抜きたい部分を切り抜くことができます。
使い方
文字
使い方
- 【切り抜き】を選択
- 以下の様な画像が表示されます。下の部分に【選択・輪郭】が表示されます。選択は、自動で選択することができます。【人物・顔・髪・頭・背景】輪郭は自分で選択することができます。
- 好きな方を選んだら、右上にある【→】マークをタップしてください。
- すると、下の部分に【復元・削除する・プレビュー】が表示されます。それぞれ、好きな方を選択してください。
- 選択したら、右上にある【保存】をタップしてください。
文字
文字は、文字を追加することができます。
また、文字のデザインを追加できます。
使い方
以下の画像は、文字を入力して、【色】を加えました。
これで、完了です。
写真の追加
また、文字のデザインを追加できます。
使い方
- 左にスクロールして【文字】を選択
- 文字を入力してください。
- 入力したら、右上にある【☑︎】マークをタップしてください。
- すると、下の部分に、【プラスマーク・入力してください・フォント・色・ブレンド・ストローク・透明度・シャドー・行間】は、文字のデザインを調節することができます。
以下の画像は、文字を入力して、【色】を加えました。
- 以下の画像の、文字は色を追加してストロークをタップすると、下の部分に度合いが表示されます。
- 度合いを100までドラッグしてください。
- そして、度合いの下に色があるので、【白】を選択してください。
- 最後に、シャドーを選択して、ぼかしが表示されるので、それを【0】までドラッグしてください。
これで、完了です。
写真の追加
写真の追加は、写真を付け加えることができます。
使い方
フィット
使い方
- 右にスクロールをして【写真を追加】をタップ
- 写真が表示されるので、好きな写真を選択してきださい。
- すると、【プラスマーク・Replace・透明度・ブレンド・切り抜き・切り抜き・修正・シャドー・枠線・反転/回転・フレーム・図形切り抜き・自由切り抜き】が表示されます。これらは、新しく追加した画像を加工することができます。また、加工をしたくない場合は、右上に【適用】が表示されるので、そちらをタップしてください。
フィット
フィットは、画像の枠を貼り付けることができます。
使い方
比率ー画像の大きさを変更できる
色ー枠の色を変更できる
背景ー枠のデザインを追加できる
画像ー枠に写真を追加できる
シャドー→枠をボカシたり、透明度を変更できる。
ブラシ
使い方
- 右にスクロールして、【フィット】を選択
- すると、以下の様な画像が表示される。下の部分には【比率・色・背景・シャドー】が表示されます。
比率ー画像の大きさを変更できる
色ー枠の色を変更できる
背景ー枠のデザインを追加できる
画像ー枠に写真を追加できる
シャドー→枠をボカシたり、透明度を変更できる。
ブラシ
ブラシは、画像にペイントをすることができます。
使い方
これで完了です。
枠線
使い方
- 右にスクロールして、【ブラシ】を選択
- 下の部分に、【蛍光ペンのマーク・点々のマーク・丸のマーク・様々な図形のマーク・消しゴムのマーク】が表示されます。好きな方を選んでください
これで完了です。
枠線
枠線は画像の枠をつけることができます。フィットと同じ機能をしていますが、フィットは上下に対し枠線はすべての枠に貼り付けることができます。
使い方
内側ー画像の内側に枠を貼り付けることができる。
半径ー画像を丸くできる。
これで完了です。
アートレイヤー
使い方
- 右にスクロールして、【枠線】をタップ
- 下の部分に【外側・内側・半径】が表示されます。好きな方を選択して調節をしてください。
- 選択したら、右上にある【適用】を選択してください。
内側ー画像の内側に枠を貼り付けることができる。
半径ー画像を丸くできる。
これで完了です。
アートレイヤー
アートレイヤーは、画像にフィルターをかぶせることができます。
使い方
ペイント
使い方
- 右にスクロールして、【アートレイヤー】を選択
- すると、下の部分にたくさんのフィルターが出るので、ぜひ選択してみてください。
- 選択したら、右上にある【適用】をタップしてください。
ペイント
ペイントは、画像にペイントをすることができます。
使い方
レンズフレア
使い方
- 左にスクロールして、【ペイント】を選択
- 下の部分の【ペン】のマークを選択すると描けます。
- 色を変更するためには、1番左にある虹色の色をタップして、色を選択してください。
- ペイントを、削除するためには、【ペン】マークの横にある【消しゴム】マークをタップして消したい部分を選択してくださいね。
- 【消しゴム】マークの横にある【T】マークは文字を入力できます。
- 【□○】マークは図形を貼り付けることができます。
- 【写真】のマークは、写真を追加することができます。
- 【□】がたくさんあるマークは、
レンズフレア
レンズフレアは、以下の画像の様なのが画像に貼り付けることができます。
使い方
図形マスク
使い方
- 1番右にスクロールして【レンズフレア】を選択
- すると、以下の様な画像が出るので好きなデザインを選択してください。
- 選択したら、画像が表示されるので、レンズフレアの位置を変更したりしてください。また、下の部分に、【色相・透明度・ブレンド】が表示されるので、レンズフレアを加工したい場合は使ってください。
- 調節をしたら、1番右にある、【適用】をタップしてください。
図形マスク
フレームは、以下の画像の様にフレームがたくさんあります!
使い方
かわいい・かっこいいフレームがたくさんあるのでぜひ使ってみてくださいね!
吹き出し
吹き出しは、以下の画像の様に吹き出しのスタンプを使えます。様々な種類のふきだしがるのが良い点です。
使い方
使い方
- 左にスクロールして【フレーム】を選択
- 好きなフレームを選択
かわいい・かっこいいフレームがたくさんあるのでぜひ使ってみてくださいね!
吹き出し
吹き出しは、以下の画像の様に吹き出しのスタンプを使えます。様々な種類のふきだしがるのが良い点です。
使い方
- 1番左にスクロールして、【吹き出し】
- 吹き出しをタップ
- 好きな吹き出しを選ぶ これで、完成です!
PicsArt の使い方
- Picsartをダウンロード
- アカウントを作成する
では、黄色く塗りつぶされている部分に【メールアドレス】を記入してください。
記入したら、【紫の部分】をタップしてください。
タップすると以下のような画面が現れました。
- 次に空白の部分に好きな【パスワード】を記入してください。
- 記入したら、【次へ】をタップしてください。
- タップすると以下のような画面が現れました。
- 次に、【黄色く塗りつぶされた部分】に【好きなユーザー名】を記入してください。
2. チェックボタンが表示されたら、完了をタップしてください。
タップすると以下のような画面が表示されました。
タップすると以下のような画面が表示されました。
このような画面が表示されたら、
これで完了です!お疲れ様でした!
PicsArtのホームの説明
この画像は、Picsart(ピクスアート)のホームです。(ピクスアートを開いたらこの画面が現れます。たまに、広告が表示されるのでその場合は【バツボタン】を探して押してくださいね。)1番左のホームマークはPicsartで画像加工をした方々の投稿を見ることができます。
実はピクスアートは画像加工をして投稿することが可能です。
次にコンパスの様なマークは、ピクスアートを利用している方が投稿した画像を見ることができます。(黄色く塗りつぶされた画面に敷き詰められています。)
また、投稿の上には、今、人気のハッシュタグ(#)があります。
【重要】
次に、真ん中にあるプラスのマークは【画像加工】ができます!
では実際にしていきましょう。
使い方
- PicsArtを開く。
- 開いたら以下の様な画像が出ます。下の部分の【プラスマーク】をタップする。
- 写真を選択する。
これで、完了です!画像加工の仕方は、この記事をスクロールして【PicsArtで画像加工・機能紹介】を見てくださいね!
では、次にトロフィーのマークは、PicsArt(ピクスアート)さんの、投稿が表示されます。
また、1番上にあるのはピクスアートを利用している方の投稿です。これは、投票することができるので、ぜひ投稿してみてくださいね。
(みなさん、加工がうますぎる。。)
では、最後に【人型のマーク】は、自分のアカウントを見ることができます。
ちなみに、私のアカウントは以下の様な画像になっています。
また、フォロー中が2フォローになっているのには、PicsArt・PicsArtjp(ピクスアートの公式アカウント)を自動的にフォローされているからです。
PicsArtのGold機能について
PicsArt(ピクスアート)のGold機能について説明していきます。この、Gold機能というのは、簡単にいうと ピクスアートの有料版 です。
この、Gold機能でできることは、
- 広告非表示
- 全てのツールを使用できる
- 動画編集ができる
この、アプリ❶つだけで様々なことができるのは本当にすごすぎます!
これぞ、本物の【神アプリ】ですね!!
ですが、やはり価格が気になりますよね。
では、見ていきましょう!
↓↓↓
この画像は、ピクスアートの広告です。
この、画像を見ると,
- 【7日間無料トライアル 年契約5100円(425円/月)】
- 【850円/月 3日間無料トライアル】
2番は、月に850円・3日無料トライアルなので、どっちかというと1番の方が買った方が良いですね。
ですが、みなさん、【無料版】でも問題なく使えます!私も現在は無料版を使っています!
無料でもその凄さ、これが【Picsart】(ピクスアート)本当に凄すぎる!!
まとめ
【PicsArt】(ピクスアート)は神アプリですね。
無料版でも、たくさんの機能を利用できるのがすごくいいですよね!
これからも、【PicsArt】(ピクスアート)を愛用していきます!
ここまで読んでいただきありがとうございました!
↓
↓
Follow @aikasblog


















































0 件のコメント :
コメントを投稿